Comment j’ai réussi à centraliser AdSense, la Search Console et Matomo dans Grafana
Pourquoi j’ai voulu tout centraliser dans Grafana
Si vous gérez plusieurs sites, vous savez à quel point il peut être fastidieux de passer d’un outil à l’autre pour analyser les tendances et comprendre ce qui fonctionne. Mon objectif était simple : avoir une vue unique et consolidée des performances, sans perdre de temps.
En regroupant AdSense, la Search Console et Matomo dans Grafana, j’ai pu :
- Comparer facilement les performances de plusieurs sites.
- Gagner du temps en évitant d’ouvrir trois outils différents.
- Mettre en place des alertes en cas de chute soudaine du trafic ou des revenus.
Comment j’ai intégré AdSense, la Search Console et Matomo dans Grafana
1. Extraction des données AdSense
J’ai développé une API en PHP pour récupérer automatiquement mes statistiques AdSense via l’API officielle. Les indicateurs clés que j’exploite sont :
- Les revenus journaliers et mensuels
- Le nombre d’impressions et de clics
- Le CPC (Coût par Clic) et le CPM (Coût pour Mille impressions)
Ces données sont ensuite stockées dans une base MySQL pour pouvoir être utilisées plus facilement.
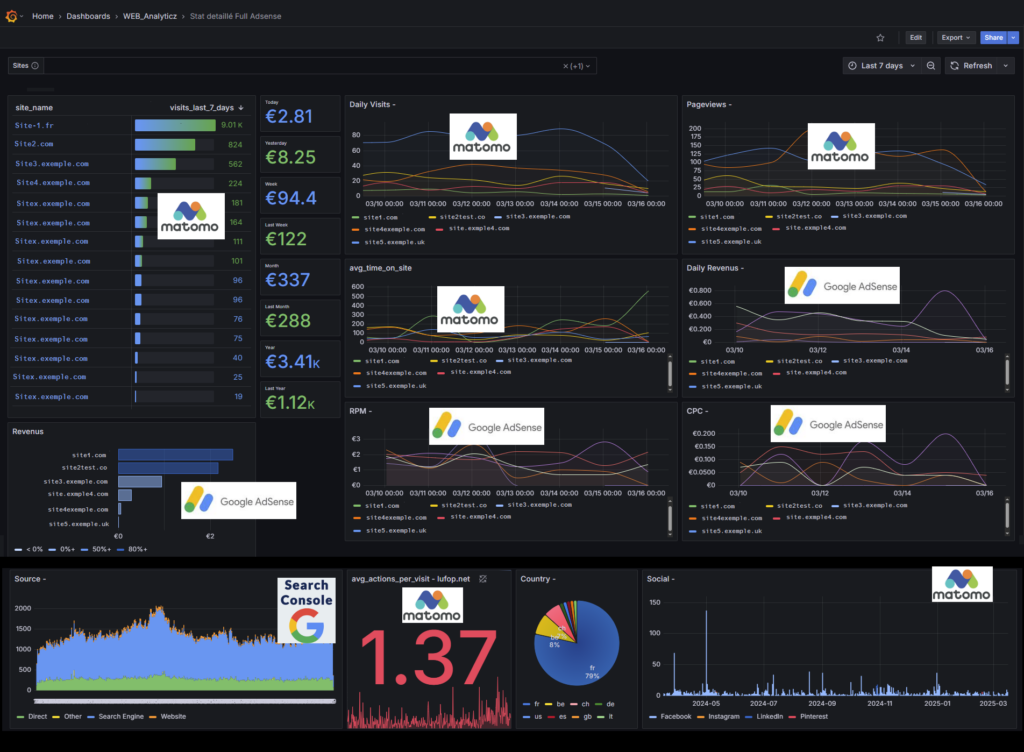
Exmple de redu sur Grafana :
2. Connexion avec l’API Google Search Console
Ensuite, j’ai intégré l’API de la Google Search Console afin de suivre les performances SEO. J’y récupère notamment :
- Les requêtes qui génèrent du trafic
- Le nombre de clics et d’impressions
- Le taux de clic (CTR) et la position moyenne
Tout cela est aussi stocké dans la base de données, ce qui me permet d’analyser les tendances sur plusieurs périodes. Vous trouverez ici la documentation sur l’API de la Voir l’API Google Search Console.
3. Connexion et exploitation des données Matomo
Matomo étant déjà installé pour suivre mes visiteurs, j’ai directement exploité sa base de données. Cela m’a permis d’afficher des statistiques comme :
- Le nombre de visiteurs uniques
- La durée moyenne des sessions
- Le taux de rebond et les pages les plus consultées
Pour en savoir plus sur Matomo qui dans mon cas remplace Google Analytics voisi le lien qui explique Découvrez Matomo et ses avantages (par exemple en terme de GRPD).
Mise en place du tableau de bord Grafana
Une fois toutes ces données collectées et stockées, j’ai configuré un tableau de bord interactif dans Grafana. Il me permet de :
- Filtrer et comparer les performances de plusieurs sites.
- Visualiser les tendances des revenus AdSense et du trafic SEO sur un même graphe.
- Recevoir des alertes en cas de baisse anormale des revenus ou du trafic.
Grafana est une plateforme open-source de visualisation et de surveillance de données. Elle permet aux utilisateurs de créer des tableaux de bord interactifs et personnalisables pour visualiser des métriques en temps réel provenant de diverses sources de données. Grafana est largement utilisé pour surveiller les performances des applications, les infrastructures IT, et d’autres types de données métriques.
Découvrir Grafana et même testez Grafana sur la demo ici. Dans mon cas j’ai installé Grafana sur mon raspberry PI3 et ca fonctionne très bien.
Le résultat et ce que ça m’apporte
Grâce à ce tableau de bord, je peux suivre mes sites en un coup d’œil et anticiper les problèmes bien plus rapidement. Plus besoin d’ouvrir trois outils différents : tout est visible au même endroit !
Prochaines améliorations prévues :
- Suivi des Core Web Vitals pour surveiller la vitesse et la qualité des pages.
- Ajout des statistiques des réseaux sociaux pour compléter l’analyse.
- Connexion à l’API d’indexation Google pour voir quelles pages sont indexées en temps réel.
Si vous avez envie de mettre en place un tableau de bord similaire ou que vous avez des questions, n’hésitez pas à partager votre expérience en commentaire !
La suite : détails des étapes techniques
Chaque étape que j’ai évoquée ici fera l’objet d’un article détaillé avec des tutoriels, du code et des captures d’écran. Vous pourrez ainsi reproduire facilement ce système pour vos propres sites. Restez connectés et dites-mois si vous êtes intéréssé par ce sujet !